

How Flutter is solving cross-platform app development challenges
This March, Google rolled out first stable version of Flutter, a UI toolkit for building apps on Android and iOS from a single codebase. Later, the company released updates and SDKs for building web and desktop application. They started development in 2014, and recently, version 1.7 was released — with wonderful new UI features, bug fixes, and Material RangeSlided, and typography in text rendering, and…
Ok. This is a corporate blog, right? Right.
So, in this piece, we’ll avoid Deceptively Simple Demonstrations (as a resposible Flutter app development company) and explain why we think it’s a good idea to learn more about Flutter development.
In one phrase, it will sound like this:
“With Flutter, cross-platform app development gets faster without losing quality.”
Now, let’s see what was the state of mobile development before Flutter, what exactly Google has done (and continues doing) — and how apps developed on Flutter affect businesses.
Triangles of pain in mobile apps development (and business)
We spend a quarter of every day looking at the smartphone, and if you are a business and you want to reach your audience, you need to be at that screen. So, you develop that app. Surely, you want to reach more customers — so you want to build an app on different platforms. At least, it’s a logical thing to do. Most often, these platforms will be iOS and Android. Now, you have choices:
- Hire two teams and create two beautifully looking native apps. The thing about designing interfaces is that we expect interface to behave in a certain way, and we don’t quite catch when it does, but we get frustrated when it doesn’t. So these two teams will make sure your brand app looks close-to-perfect on both platforms.
- Hire one team and let it use cross-platform solution. Cross-platform frameworks for mobile app development compile source code of input into Swift or Objective-C for iOS devices and Java for Android. So, you’ll save time and costs of development, and will get your app ready relatively quickly.
Both options sound quite good, and they are — we insist — viable, and we’ll be talking about different approaches to mobile development later, in different lights. But, there are challenges in both of them, too, — in business and engineering parts.
If you, like all businesses, want quick time-to-market and have limited resources, native development (two teams are two teams) that will bring you aesthetically pleasing application doesn’t seem like an affordable option. Plus, on the engineering part, native development is closely followed by design issues: your product team will have to find a solution on how to reflect the same “look and feel” aspects of your business into two different design systems. iOS and Android have different gestures, navigation, scrolling behavior, standard button styles and so on and so on. So it’s about time, again.
Cross-platform development seems like a good option after that and it is, really, very cost-effective, in terms of engineering and future maintenance. Right now, the most popular framework for cross-platform development is React Native which, as many of them, uses JavaScript as a “main code” and then translates it into languages of OS’. JavaScript is, by the way, very popular programming language so you won’t have to face all the dread of limited talents on that part, so, as we said, affordable. But cross-platform solutions often lose when it comes to quality; they lack the native performance and native elegance — and you need this to stay on the customers’ screen for longer than months. And, sadly, look-and-feel is both functionality and appearance: users’ affinity doesn’t come from what your product can do. It comes from what they can do with it and how they feel in the process. Your engineers will need to sit down to customize your app while trouble-shooting performance issues that often comes with customization. (Yikes.)
And… here comes Flutter. In 2014, the Google team decided that they needed to end compromises between affordability, time-to-market speed, and high quality of mobile app development.
Basically, Flutter aims to become this:

Is that working? It’s too early to generalize like this because the technology is still young. But the results look very promising. For starters, Google itself (with Google Ads) and Alibaba praise Flutter’s performance, scalability, and simplicity. The latter, the Chinese marketplace, managed to seamlessly update their app with Flutter-powered features without losses in user engagement, errors, and performance issues. And Alibaba has more than 50 million downloads.
So, let’s see what features make Flutter great and examine them for the presence of downsides.
How Flutter makes development faster and improves app performance
When you write a post on Facebook, letters appear on your screen right after you pressed the button — or on the place on the screen. So, you see what you wrote in milliseconds. And you probably do not worry about each letter, except for the cases of spell checking.
But, imagine you have no screen — and to see what you’ve written you have to lift the keyboard to look at your post. Or, imagine that you can’t actually see your posts on the screen until you publish it in your Facebook feed.
Meet the very simplified process of compiling.

First things first: compiling is translating understandable for humans programming languages into machine code that is understandable for machines — in particular, for their CPUs. But that’s low level. In cross-platform app development, “compiling” refers to translating the source code components into the language of the system.
Let’s take React Native which is very popular due to JavaScript and framework’s respect to native components. Code of the React app is written on JS, but its UI components are on Objective-C/Swift and Java. It’s like two separate worlds. After we change the size of some elements in the app (that’s on our iPhone, so it’s “native” world), its parameters have to change in JavaScript code. But that’s not what is happening when these worlds are completely isolated.
To connect them, React Native uses JavaScript bridge. Data about changes “flows” over the bridge from the native part of an application to its source code, updating it. Imagine how this bridge behaves when animation is considered. Every single change triggers a whole avalanche of updates for every frame. So… performance issues. More data flows over the bridge, more unpredictable and unpleasant staff occurs. To be fair, this can be improved in the React (an approach called that is called “take native components and put them on the plot holes”) — or optimized, by minimizing the number of data transfers.
But it takes time.
What Flutter did to mitigate this challenge?
Dart removed context switch from the equation. No JavaScript bridge here
And they did it through Dart, a programming language that is also developed by Google. It’s similar to Java and C/C++, it’s object-oriented, and, if needed, it can be compiled to JS to run in browsers (a brief salute to Flutter web-version).
Dart is very flexible. For starters, it can be compiled in two different ways:
- Ahead-of-time (AOT). Which means, “transformation” from Dart language directly into the language of both OS’ is happening during coding (before runtime). AOT slows the process down but helps to eliminate context switch that makes applications buggy. Moreover, AOT compilation allows producing “cleaner”, more predictable and fast apps — because, yeah, the codebase is being processed when it’s written.
- Just-in-time (JIT). When Dart code is compiled during execution, in the runtime. That fastens the process, making development cycles shorter, and testing, fixing, and updating code easier.
Dart is the only more or less popular programming language that combines two compilers, and using this language is, largely, what makes Flutter applications fast and highly performative.
Stateful hot reload: so hot that development is 2-3x faster
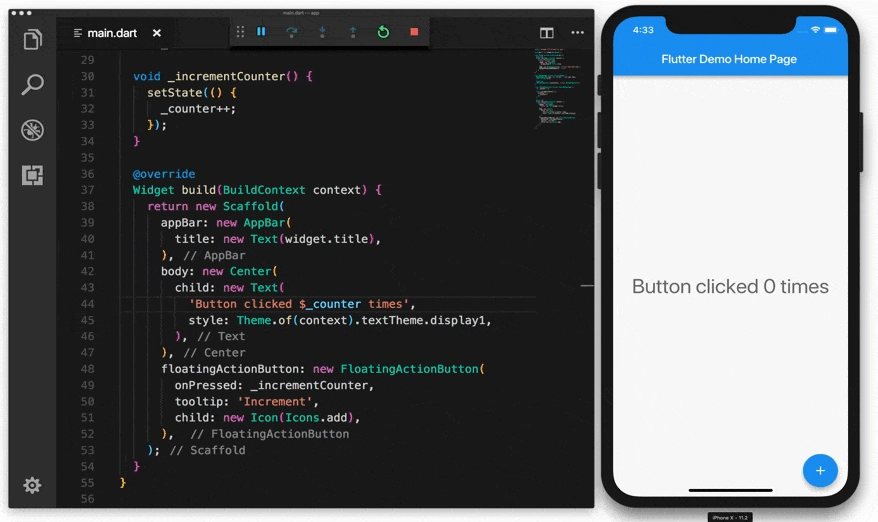
Remember analogy with typing machine? Hot reload function is what makes mobile app development look like typing a post — or like painting — you write something in your development environment, press a button, and then UI appears in the emulator of the operating system. Like that:

But React Native has hot reloading, too, you’d say. It’s not that fast as Flutter’s stateful hot reload. You can see the changes you made in the code on the emulator in less than a second — interface just seamlessly updates almost in real size. By the way, along with reduced waiting time, understandable and consistent Dart near visualization makes it easier to understand how code translates to UI layouts. No issues with attention span is also a charm.
Dart also has a lot of nice functionality that avoids jank (events that occur when UI doesn’t render properly) in the code, like non-cached images catcher and performance profiling. Dart performs debugging and profiling on the background, and, considering the fact Flutter’s widgets are created from scratch and destroyed after all the time (we’ll talk about them soon), its “garbage collector” is a great tool to sweep the unnecessary elements out of the app.
How Flutter make apps look more beautiful, stable, and consistent
Mobile app developers spend a lot of time trying to
- Translate designers’ vision to code that can be written relatively quickly and easily;
- Translate designers’ vision to elements that will be represented correctly — as intended — in all operating systems.
That brings us to the issue we’ve talked about before: UI and how to write an app that will look good on both iOS and Android, but, at the same time, its interface won’t take tons of time to create.

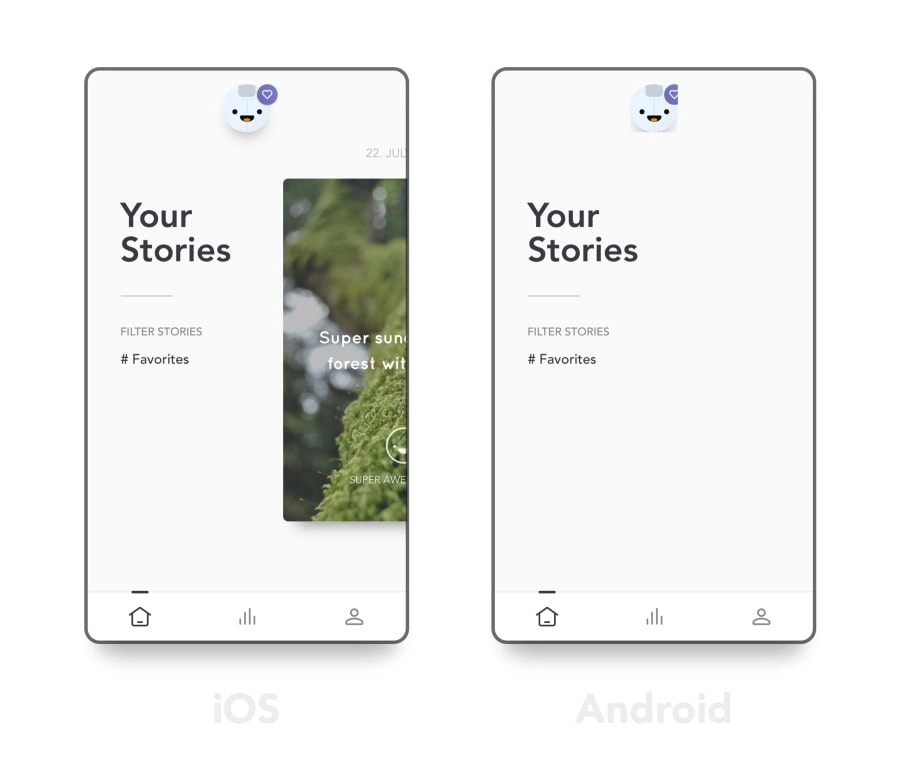
Flutter aims to beat this challenge via Skia, a C++ library, to “render every pixel on UI” from scratch, on iOS or Android. Flatter Flutter doesn’t use native (OEM) widgets at all. Renderer builds them from scratch on Dart using Widget Library that contains OS-typical scrolling, navigation, and other interaction patterns consistent with Google (Material) and Apple (Cupertino) design guidelines. So developers employ ready-to-use widget in their app quickly, and the app feels and looks like native.
And, to the widgets. When other cross-platform framework separate objects and their properties of UI, Flutter use one object: the widget. Everything in Flutter is a widget. Even Animation is a widget. Widgets can be combined; they can be responsible for different user interactions or properties of user interface components. It seems weird at first sight, but then it occurs that a) they are organized in tree structures that are easily rendered, b) no XML needed. As Flutter doesn’t use third-party libraries (which can be a downside, because sometimes the needed widgets are not there), reusable “native” widgets react on changes in the state consistently. Thus, time-efficiency, productivity, and simplicity.
Flutter and app development process
So, let’s say you decided to introduce Flutter to your team. Flutter is well-documented, supported by Google, and its community is growing day over day — as is its Widget Library.
Dart is easy to learn for those who know C/C++ and Java and, in general, its logic is pretty easy to understand. The language has a straightforward syntax. All layouts in the app are defined using it, and hot reload compensates for the absence of the visualization. Even more, one of the UX studies conducted by the Flutter team in 2017 showed that developers can write code in Dart even without using it before. That more or less proves that Dart as a language and Flutter as a system is a very focused, UI-oriented language. Flutter also easily integrates with familiar development environment — Android Studio, XCode, etc.
Mild learning curve is good news for teams to make a transition; to master new technology; to ship the product of higher quality to their users. Considering the fact that Google is constantly modularizing Flutter to enable its integration on any stage of the development, you can easily switch to it from another framework (and merge codebases, then), develop an application for another platform, add new features or redesign it.
From the angle of project management and cooperation between teams, Flutter makes things easier as well. Reflectly, for instance, managed to switch from biweekly to weekly releases, using it. Short development cycles mean quicker feedback loop, quicker responses to customers’ demands, client service. Thanks to hot reloading development teams can work closely with designers, reacting on their comments in the process of coding. In fact, UI designers themselves are motivated to learn Flutter, because it’s easy to connect language in the code with changes in the emulator, given real-time response.
Challenges of development with Flutter
Flutter is still a very young technology. And despite its multiple advantages, there is still quite a large bits of salt there and here: so let’s leave out documentation, and “not enough widgets”, along with “not enough third-party libraries” out of the discussion: Flutter will mature.
Flutter applications can be heavy, and there are some complaints about this in the community. Though this spring Flutter ran a contest that challenged programmers to develop something “beautiful and inspiring” using 5 KB. You can take a look at the highlights. Also, it’d be fair to note that between high performative, natively designed, but the heavy app and the light app users will most likely choose the former.
Then, there’s a transition to Dart, again. It might be complicated for some developers (from JavaScript, especially.) Plus, a subjective part. Dart requires focus and control by developers, might need some patience and experience to master it.
We recommend Boring Show for those who willing to really dig into dev process on Flutter with the Flutter team. It’s fun. Really. We promise.
Final thoughts
We think it’s fair to say that Flutter is very actively solving this money-time-user expectations challenge (or more like a pain train), but there’s a lot of improvements ahead of it.
We covered features that will help you understand how this UI toolkit helps businesses. You can look at the showcase of companies who use Flutter here. For such a young technology, that’s pretty impressive (especially considering the amount of some businesses’ user base and sophistication of the features).
Update from 2020: Flutter 1.22
As of 2020's update, the Flutter community grows. Right now, most of the companies and developers who use Flutter work in startups — but the number of developers from large enterprises increased, too. That means two things: 1) SDK proved itself highly performative and trustworthy; 2) the application, developed with Flutter, is easy to scale. Startups lead the audience because of the incredible speed-to-cost ratio Flutter development allows. Even Flutter’s beta for web-development is being considered as a tool for production
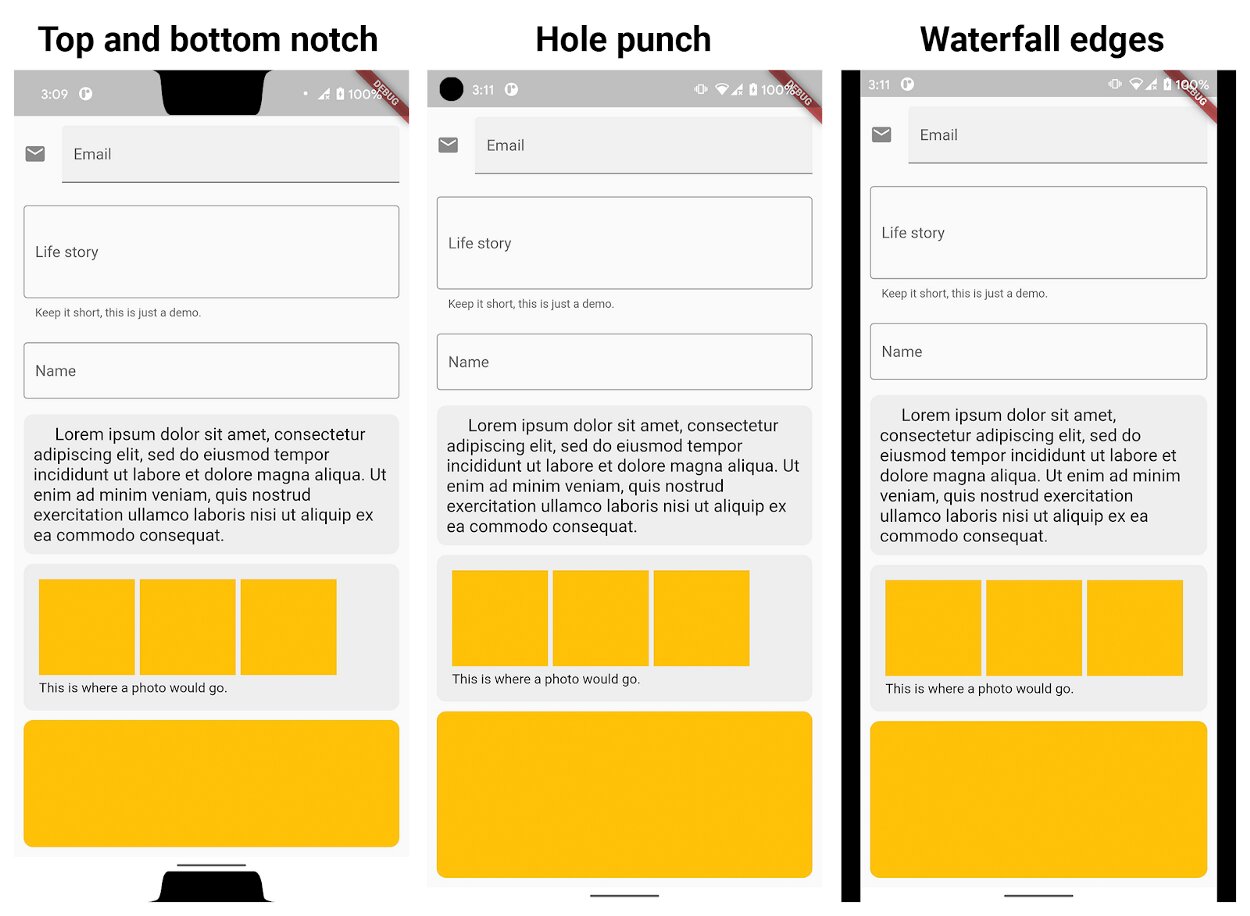
In October 2020, SDK’s developers introduced Flutter 1.22 that supports iOS 14 and Android 11. They’ve added platform-specific new features like a new pack of Cupertino icons and App Clips for iOS 14 and notches and waterfall edges and better animation for Android. They’ve added Google Maps; improved and streamlined the navigation building for an app.

To no one's surprise, Flutter became a good aid for businesses that wanted to develop apps to help with the consequences of the corona outbreak. For example, the app EasyA, which connects children to experienced math tutors, has been featured as App of the Day by Apple. The development speed and the ability to push the app to three platforms at the same time allowed EasyA to go to production remarkably quickly.
Tell us about your project
Fill out the form or contact us

Tell us about your project
Thank you
Your submission is received and we will contact you soon
Follow us
