

Pros and Cons of Angular 2+ Framework
In 2019, Stack Overflow released their annual developer survey. JavaScript appeared to be the most popular technology, and Angular, a JavaScript framework, was the second most used web-framework among professional developers. In this article, we help you figure out why reviews on the Internet about this technology is so controversial, why Angular is in the top 10 of dreaded and loved frameworks for developers, and should you use Angular in your projects.
Let’s start with a bit of history. Miško Hevery, Google’s computer scientist, released the first version of Angular — that was renamed in a community as AngularJS, and we’re going to refer to it like that as well — as an open-source side project. That was the year 2009. Miško set himself a goal: to make lives of developers community easier and to reinvent, rethink the process of web and mobile app development. And, really, AngularJS quickly became the most popular front-end framework for single-page applications (SPAs), which was used together with a MEAN bundle for full-stack development.
What did happen to AngularJS
AngularJS had a lot of pros: developers could create content just using the HTML through directives; the behavior of separate pieces of code and how they are interconnected could be “injected” externally, without hardcoding — which meant less time spent coding and increased code reusability and testability.
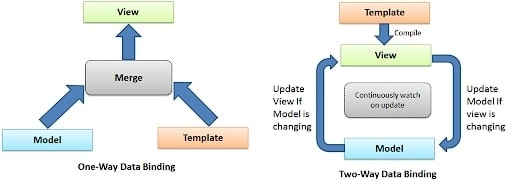
But, as it often happens in the tech world, new tools and features create a great buzz but often prove inefficient and limited in terms of their applications to real-life projects and problems. AngularJS started to show lots of disadvantages. Its two-way data binding, that seemed a great feature at first, proved to be a bad solution, especially for large applications: when developers changed something in an app, these changes activated a huge part of the functionality that monitored these changes and app performance become much, much worse. A lot of developers also found debugging in a framework with two-data binding tiresome, as they did with the finding of the real cause of an error in the app. And so on.

Yet, languages and technologies nobody complains about are those that are never used. And a lot of people enjoyed AngularJS a lot, despite its cons. In 2014, the framework’s popularity peaked, and two things happen: Google announced the release of Angular 2 which was a full rewrite of AngularJS — a fact that really pissed off programmers who have already mastered all upside and downside of AngularJS and built a lot of apps with it; and, the same year, Redux — a technology that solved the state-management issues with another JavaScript framework, React, — appeared, and the community has fallen for this couple.
AngularJS’s popularity dramatically decreased up until the arrival of Angular 2 (in 2016) and Angular 4 (in 2017), which differed entirely from the first version as it was promised.
Advantages of Angular 2 and 2+
As we’ve already mentioned, Angular is still one of the most used frameworks in the world — despite a large number of complaints about the first version and “most dreaded” title, given by 42.4% of dev community. Let’s take a look at what makes Angular 2 so special.
Primarily, with Angular 2+ and later, they fixed a lot of things. Dependency injections became hierarchical: it has divided a component and a dependency and developers were able to change the relationships between components without changing components themselves.
Plus, Angular 2+ was released (and continues to be updated more or less every six months) with a really large and reach ecosystem of additional tools, both from Angular’s team and from JavaScript ecosystem. These tools simplified development greatly and increased apps’ performance.
Angular was built with a mobile-first approach in mind
For your development team, it means they can use parts of the code they used building a web-solution when building mobile web apps. In the newest versions of Angular, they don’t even need to create for that two separate projects. In April 2018, the Angular team announced an opportunity to create a code-sharing project through a new feature — Schematics. Using it, developers can convert their project into a “shareable” type of code and generate new features in this mode.
This means that using Angular, your team can build web and mobile app simultaneously. For mobile solutions where the Angular component and its sharable code can be reused, integrations with NativeScript and Ionic are offered. These are the frameworks for iOS and Android apps development that support Angular’s Typescript.
Plus, you can quickly add a mobile version to your existing web app, without using additional tools.
Most of Google’s web applications is written in Angular: that includes AdWords and Gmail. The framework is also widely used by companies like Dell, Walmart, Amazon, and other enterprises and their mobile apps.
Component-based, “granular” architecture makes code reuse, understanding, and unit testing easier
Angular has a component-based structure, which means each element of an application’s interface can be a component, that is movable, reusable, and easy-readable. That simplifies understanding and maintenance of an application’s structure and functions. Granular pieces of code are easily digestible and clear for newcomers and they’re more adaptable for quality assurance. Components that should be used multiple times in an application can be reused, which shortens development time and efforts — and developers can also replace or update them fast and easy.
To build components for an application, Angular uses HTML templates instead of JavaScript. According to Victor Savkin, it allows developers to transform elements easier, than if they were represented through JavaScript; to implement changes to expressions only, without bothering a markup. That accelerates development as well. Plus, if we’re talking about teamwork, templates are much friendlier to people who don’t know how to code but know HTML and CSS — for instance, to designers.
Angular elements accelerate coding and can be reused on projects on other frameworks
Templates we’ve talked in a previous paragraph are web-elements Angular uses in web-apps. Their usage in a framework is allowed by a library called Angular Elements: it connects web elements and Angular components, making the latter be a “host” for web-components, including custom. Angular Elements takes code reusability on the new level because developers can use them not only within different projects on Angular but also on different frameworks that use HTML. Basically, if you need to use the same design system your team built in Angular, in the React or Vue project, you can reuse the elements it contains without rewriting them. The good news is that the bundle size that was, for a long time, a big drawback Angular Elements has, is reduced in Angular 8 — so, the amount of Angular “things” that are taken into other frameworks with a reused elements is reduced too.
Angular uses TypeScript
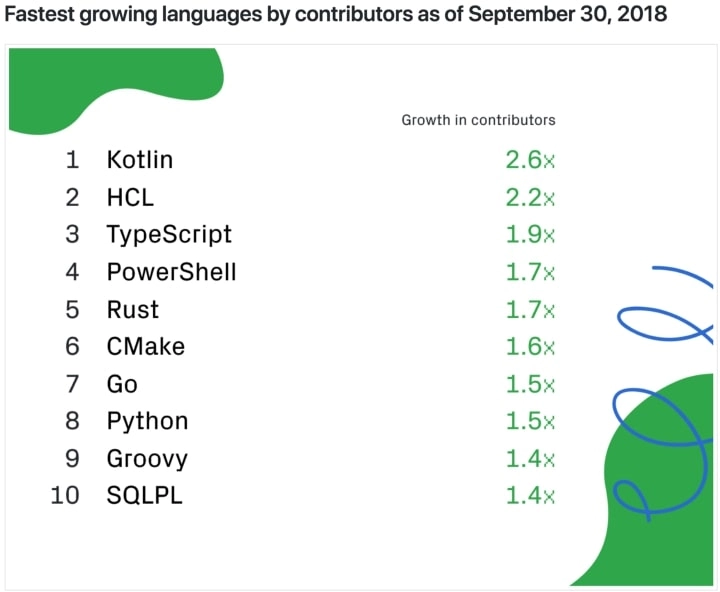
The developer describes TypeScript — a JavaScript ES6+ based language that is needed for coding in the Angular framework — as “JavaScript that scales.” It’s one of the fastest growing languages in the world, according to numbers of GitHub contributions:

TypeScript is a reason to fight for many developers, and here are its pros: this language “adds” to classic and very popular JavaScript better error detections and reusable classes. These features are vital for large businesses. This year, Airbnb reported 38% bugs that could have been prevented through TypeScript.
Typescript also has clear, understandable API documentation — which is great for the development of different applications. Plus, TypeScript can catch errors and mistakes that simple JavaScript wouldn’t notice: according to its creators, that allows to find bugs faster and improve refactoring and readability of the code.
Angular CLI (Command Line Interface) streamlines application development
What happened with the transition between AngularJS to Angular 2+ was that the latter became a full-grown platform that allows developers to work fast and use a lot of different useful high-quality Angular Resources. One of the features that empowered that platform was Command Line Interface that automates the workflow of programmers. Though it, developers could easily create new apps, preview apps and add features to them, run unit tests and end-to-end tests. CLI also made the transition between different versions of Angular much faster: with Angular 8 release, some people managed to complete transition in less than an hour.
RxJS library makes dataflow manipulations easier and debugging more efficient
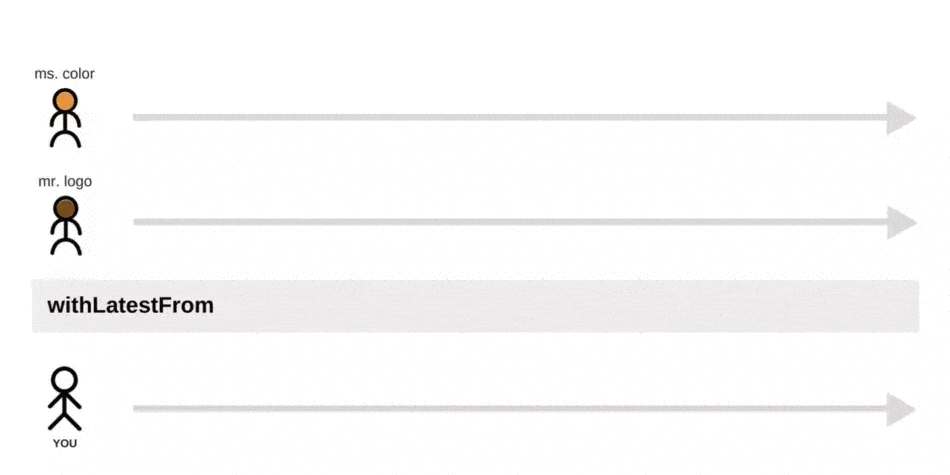
RxJS is used for utilizing observable sequences in asynchronous programming. Let us elaborate a bit with the help of Jecelyn Yeen, who’s written a wonderful article on RxJS’s operators. She offered to imagine a sequence as a process of printing t-shirts with different logos and different logo’s colors. After using the RxJS with, for instance, withLatestFrom operator, these events (and T-shirts), visually, looked like this:

Different operators, therefore, produce different T-shirt results. The bottom line is that, through RxJS development process is much faster, because in your application users don’t need to wait until all, metaphorically speaking, “T-shirts” will be processed — and, therefore, they don’t have to see the loading screen. That’s what asynchronous programming look like: RxJS is basically tied to different events that are separated from each other and could be changed easily. Observables (or event listeners) show programmers how different dataflows behave and how an app reacts on changes in them. (Here is the nice visualization via Andre Staltz).
Note: RxJS relates to reactive programming. It’s when the final effect of something is connected to its data source. Imperative programming, on the other hand, connects an event to its immediate final effect. Reactive programming helps avoid a lot of bugs but it’s pretty hard to manage for juniors. RxJS makes it easier, and it’s a very loved tool for Angular developers.

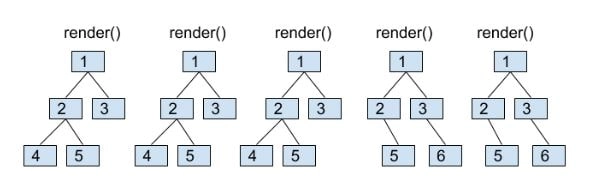
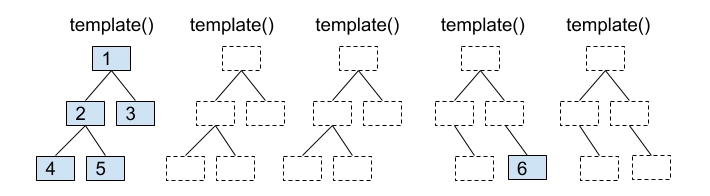
Ivy rendering engine makes mobile development faster and increases Angular’s performance
Ivy is the rendering engine that was released with Angular 6, and it’s one of the really exciting features of Angular 2+ releases. What does it do? It transforms code elements like components and templates (which are major parts of Angular) into JavaScript and HTML elements, digestible by browsers. But, a large part of attractiveness Ivy gained due to its simplicity, easier and clearer debugging. Ivy “breaks” different code elements into smaller, granular structures, and they, being processed and rendered faster, also perform faster — in comparison with Renderer2 that was included in Angular 4.
Ivy also includes incremental DOM. Simply put, DOM or Document Object Model is an interface that shows the structure of HTML and XML documents, in other words, webpages, so the elements on these web pages could be managed and changed through applications. One of the main struggles between Angular and React was in the fact that React uses Virtual DOM, and Angular used regular (or Real) one.
That meant, that server on apps built with Angular checked the whole page while generating a response to changes on this page, React checked changes through an abstract copy of a Real DOM, which was reacting on changes quickly, but doesn’t “touched” other parts of the interface, sending to Real DOM updates only. Such isolated updates gave React developers speed and agility in building interfaces. And here, Ivy’s incremental DOM arrived and gave Angular development an increase in performance.
Main idea of incremental DOM is that every component, after being processed with it, becomes a series of instructions. Acting almost as Virtual DOM, they create a DOM tree (a structure) and update them, when a component is changed. What interesting is that Ivy’s instructions aren’t getting interpreted with Angular as a rendering engine. They are rendering engine. That means, Angular doesn’t spend time interpreting the component, it works with references, provided by Ivy — with its instructions. And that, on the other hand, means that components that don’t have certain instructions can be left behind. It’s called “tree shaking.”
Here’s another advantage of Ivy’s Incremental DOM. Virtual DOM creates, each time, an entirely new tree to respond to changes in components. Therefore, it needs a lot of memory to “keep” these trees before transferring them to Real DOM. Incremental DOM needs much, much less memory because its memory covers only changes in the structure.


Why all of it is so important? Ivy made web apps development easier and improved their performance.
Surely, Angular grows and it becomes better. Being largely supported by Google, provided with regular updates and with components, built accordingly to the developer’s material design, Angular is loved by many developers and businesses they’re working for.
Now, let’s move to the cons.
Disadvantages of Angular 2 and 2+
Developers have a lot to master to work with Angular
First of all, it’s TypeScript which is necessary to unlock Angular’s potential. Despite the fact it’s based on JavaScript, a lot of people complain about the additional complexity of a language.
Next, the Angular ecosystem itself: to master it, developers need to spend a lot of time getting familiar with different tools and how to use them: RxJS, Augury for debugging, different bundlers, Angular CLI, and different testing tools. Quite a lot to learn. Plus, of course, JavaScript.
Although to be absolutely fair, most technologies require a lot of effort to master, and Angular provides, in the majority of the cases, really good step-by-step documentation on how to get started.
Angular is heavy and complex, it has a lot of files and third-party libraries
Remember we were talking about Angular elements followed with a lot of Angular’s additional things when migrated onto other frameworks? That’s it. While the complexity and the various additional tools simplify programming from the point of functionality and speed, they also have rather a lot of negative impact on performance. That’s why some developers don’t recommend using Angular to build simple applications. Yet, we’d like to note that the application performance in Angular can be improved and handled through healthy code practices and new features as, for instance, differential loading.
There are holy wars among developers
It’s not that it’s the Angular fault, but it is what it is: Angular is both loved and dreaded technology. We think every second question on Stack Overflow concerning Angular came up with a few punchlines about how bad that framework is and advises to switch to React / Vue / remove oneself from JavaScript ecosystem completely. ..and suggest that people mostly don’t like Angular because:
a) the transition between AngularJS and Angular 2+ wasn’t smooth at all, and some companies are still stuck with AngularJS because the upgrade process was not “upgrade” process At All. It was almost complete rewriting
b) a lot of people really loved React and, well, you know how holy wars start. Especially on the Internet. For instance, people keep complaining about two-way data binding that complicates debugging in Angular, yet Angular provides both one-way and two-way data binding so they are kind of free to use whatever they want.
We’d like to say that there’s no perfect technology and the popularity of different dev tools, is mostly dependent on how easy it is to learn it and how easy it is to overcome or deal with its flaws. Among with achieving business goals, of course.
Conclusions - angular for businesses
Angular’s developers wanted to make the development of applications easier: both for businesses, for developers and for other people who participate in the creation of an app. Being extremely friendly to HTML and CSS elements, Angular’s perfect for the involvement of designers into the development process. Powered with a lot of external testing tools, it’s good for the Quality Assurance team. Third-party tools and component-based architecture simplifies iteration, so app’s interface can be changed easily — and the distance between what developers write and how the code will look like for users become smaller.
Most resources recommend using Angular 2+ for large projects and in big teams because it provides all the tools to handle complex challenges and large data pieces, and the same tools can, they say, complicate the development process for small projects. We mostly agree with it: Angular, once mastered, offers great opportunities for enterprises and startups whose core functionality lies in the processing of a lot of data.
Tell us about your project
Fill out the form or contact us

Tell us about your project
Thank you
Your submission is received and we will contact you soon
Follow us
